- Static,
- CivicTech,
- CitizenNext,
- Offline ready
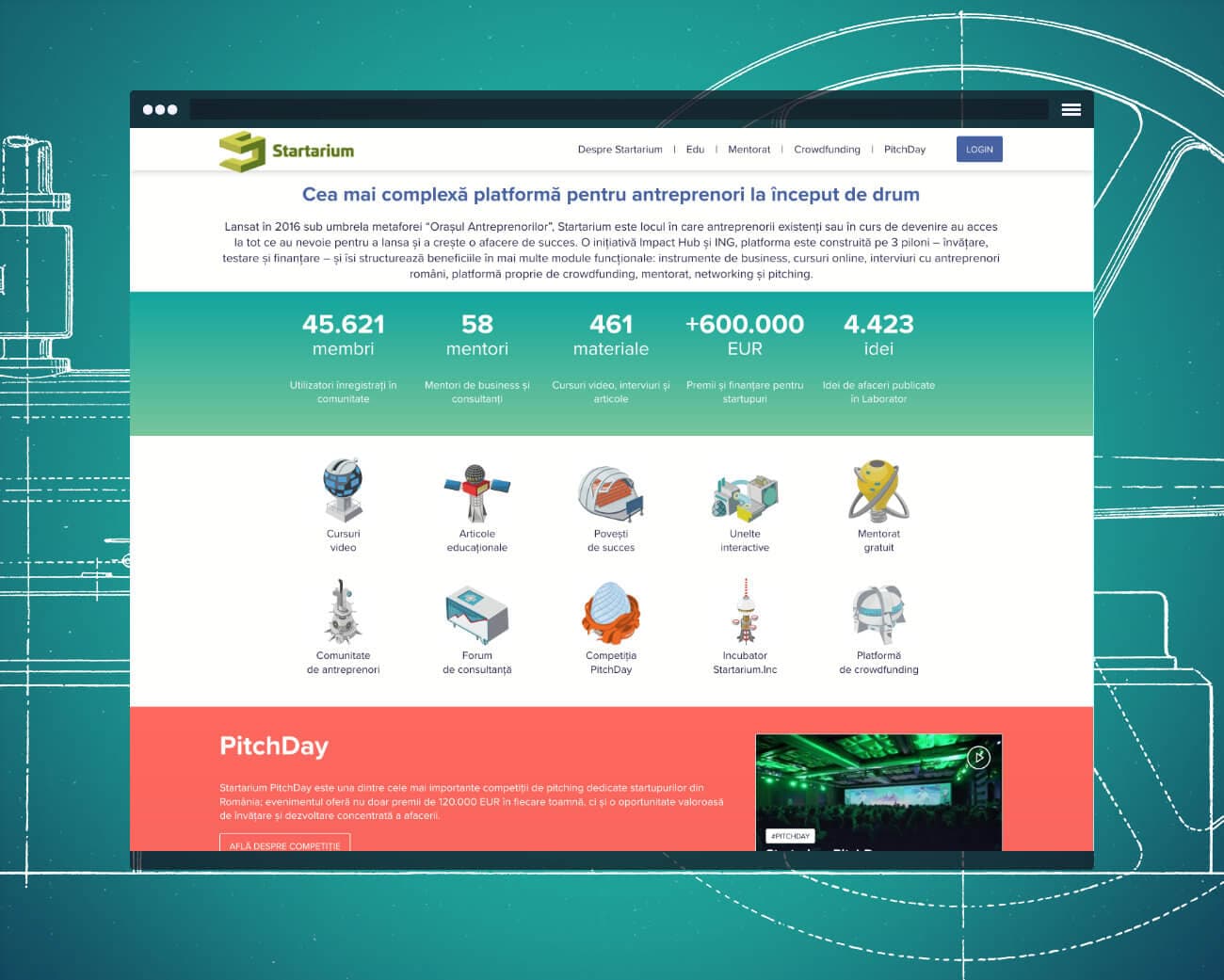
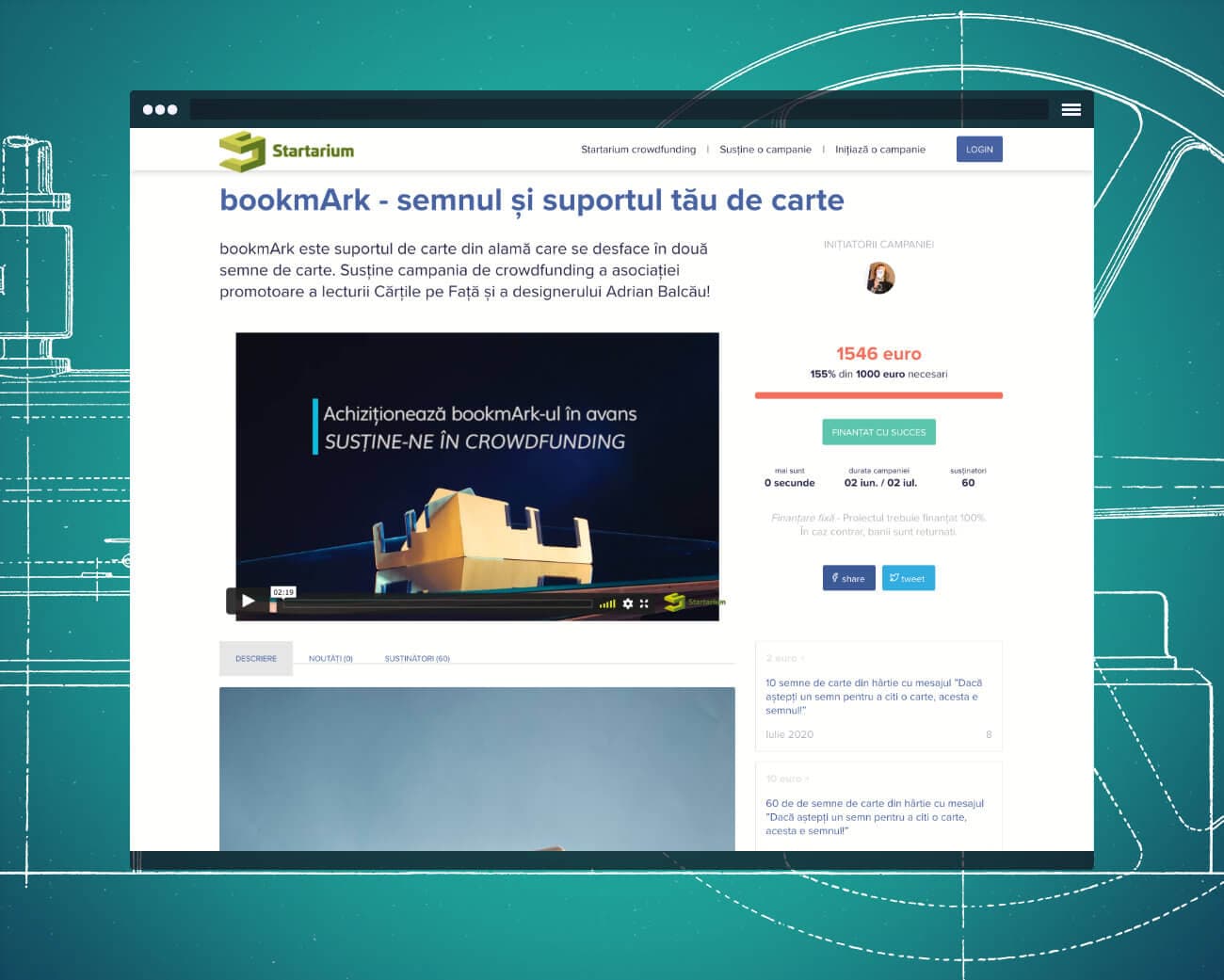
Startarium
We refactored a heavy react app to a modern stack with focus on SEO, speed, easy maintenance and good developer experience. We built a custom gatsby data plugin to get data from the rest api and seamless connection to the intranet behind it.
Stack
- Gatsby
- Netlify
- Rest 2 GraphQL
Details
- CitizenNext
- June, 2019
- https://www2.startarium.ro





SEO Optimised
Scores 100 points on google lighthouse every time. The only limitations here are now related to the effort put into creating and optimising the content. Due to server side rendering (SSR), search engine crawling and social media sharing is as good as it can be. A few lines of code automatise the rest of the work.